Webにおけるビジネスがどんどん加速していることもあり、Webデザイナーという職業の需要が増えています。
しかし、
- フリーターだし……
- 経験ないし……
- スキルないし……
という理由で諦めてしまっている人も多いようです。
そこで、
スキルや資格について説明しつつ、Webデザイナー未経験でも大丈夫なサービスまでお伝えします。

よくある失敗!回避しなければいけないのは「挫折」

未経験やフリーターの状態からWebデザイナーなどのスキルを必要とする仕事に就こうとする人は、
- 本を買って独学で勉強する
- IT系のスクールに通おうとする
- 職務訓練学校通おうとする
- 資格を取得しようとする
という、よくありがちな失敗を犯します。
上記の方法の何がいけないのか?
答えは簡単で、挫折する可能性が高すぎるから、です。
かなり根性があって絶対に挫折しない自信がある人なら問題ありませんが、途中で投げ出してしまう人の方が圧倒的に多いでしょう。
そもそも、Webデザイナーにどれだけのスキルが必要か?どんな資格を持ってると有利かご存知でしょうか?
それは追求すればキリがなく、働いてない状態で覚えようとしてもゴールが見えないのでメンタルが壊れます。
なので、スキルや資格というものは、仕事をしながら必要に応じて身に付けていけばよいのです。
Webデザイナーに必要なスキル
完全な未経験者の方もいると思いますので、まずは基本からお伝えします。
- Webデザイナーとは
- レイアウト管理
- html・css(できれば)
- php(できれば尚よい)
- JavaScript(できれば尚よい)
- Photoshop・Illustrator
- (出世したら)ディレクター職
1. Webデザイナーとは
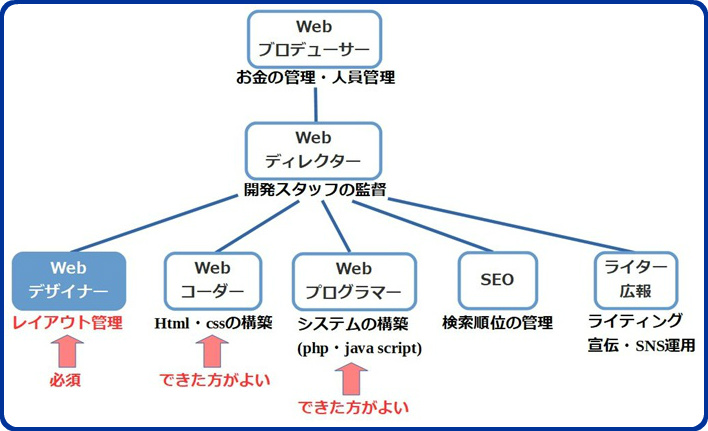
まずは下記の図を見てください。

Webデザイナーとは、Webサイト(ホームページ)のデザインを行う仕事です。
厳密に言うと、レイアウト(見た目の調整)を担当する人のことを指しますが、広義においてはWebコーダー(html・cssのコーディングを担当する人)も含められます。
上記の図には載せてませんが、PhotoshopやIllustratorを使って画像加工やイラスト作成を任されることもあります。
また、ユーザビリティを高めるためのシステム構築(php・JavaScript)を扱う場合もあります。
つまり、まとめると、
現在のWebデザイナーとは、その本来の定義からはずれてWebコーダーやWebプログラマーの役割を兼任する場合もあるということです。
これは実際に会社に入ってどんな仕事を任されるかによっても変わってきますので、ある程度は柔軟に考えておいた方がよいでしょう。
なお、小さめの会社で一人でWebデザインを担当する場合などは、SEO(検索順位を上げるための施策)まで任されるケースもあります(ごく稀ですが)。
2. レイアウト管理

レイアウト管理で大事なのは、どこに何を配置するかという枠(=ワイヤーフレーム)のイメージです。
そして、そのワイヤーフレームを元にして、実際にWebサイトが完成した時の模型(=モックアップ)を作ります。
そういったことを実現するためには、業界やジャンルによってどんなタイプのWebサイトが適切なのか、どんなトレンドがあるのか、ということを把握しておく必要があります。
チーム内の営業担当、あるいはディレクターと一緒にクライアントと打ち合わせを行い「○○系のジャンルだと最近は△△△なタイプの構成が流行ってますねー」なんて会話をすることもあります。
この辺は直前になってクライアント側の要望に沿いそうなものを勉強することで対応できますが、日ごろから色々な種類のWebサイトをチェックしておくことが重要です(もちろんPCビュー・スマホビュー・タブレットビューなど全て)。
そのうえで、html・cssで具体的な完成を目指していきます。
3. html・css
htmlとcssは知ってる人も多いと思います。

html(HyperText Markup Language)というのは、検索エンジンに対して文章構造を理解させたりするためのマークアップ言語です。
様々なタグを用いて、タイトルを示したり、見出しを示したり、リンクを作ったり、画像を表示させたりします。
近年はGoogleがコンテンツの質(ユーザ満足度)を重視するようになってきたため、正しいhtmlの文法に徹底的にこだわる必要はありませんが、仕事でコードを書く場合は、なるべくW3C(Web標準)に準拠することが望まれます。

css(Cascading Style Sheets)というのは、サイト全体に共通するデザイン(枠・文字の色など)を定義するためのファイルです。
おそらくWebデザイナーを目指す人ならば、このhtmlとcssについては多少なりともかじったことはあるでしょう。
4. php

phpは、Webページの開発やデータベースを構築するのに適したプログラミング言語で、htmlに比べると習得難易度が一気に上がります。
現在、Webサイトの8割を占めているCMS(コンテンツ管理システム)のワードプレスを作り上げているのもphpです。
Webデザイナーを目指すうえで必須とは言えませんが、扱うことができたら重宝されます。
5. JavaScript

JavaScriptは、かなり色々な用途に使われているプログラミング言語です。
Web制作においては、Webブラウザ上でスクリプトを実行するために使われます。
例えば、ページ上の何かをクリックすると何かが実行されたり、とかです。
Googleアナリティクスなどのアクセス解析にも利用されています。
意味が分からない人もいるかもしれませんが、phpと同様で、Webデザイナーを目指すうえで必須とは言えませんが、扱うことができたら重宝されます。
ちなみに「JavaScript」と「Java」は全くの別物です。
6. Photoshop・Illustrator

PhotoshopとIllustratorは、画像加工やイラスト作成を行うツールです。
これらはWebデザイナーというよりは、単純にデザイナーや絵を描く職業の人の全般が使うツールですが、基本的な操作はできていた方がよいです。
7. (出世したら)Webディレクター

最初の図で提示したように、Webディレクターは現場監督のような存在です。
いきなりなれるものではありません。
まずは基本的な仕事をこなしつつ、全体を把握する目を養い、適切な指示を出せるコミュニケーション能力を身に付け、かかる工数などが計算できるようになってきてから目指しましょう。
正確には、目指すというよりは、作業スタッフとしての実績を積んでから抜擢される形となります。
持ってると有利になる資格
最初に書いておきますが、これからお伝えする資格は必須というわけではありません。
まだほとんど知識や仕事経験もない状態から勉強して取得しようとすると、おそらく挫折するのでおすすめしません。
興味がある資格に関しては、実際に仕事をしながら「こんな知識が欲しい」と感じたものを勉強してスキルアップをはかるなどがよいでしょう。
資格も大きくカテゴリ分けすると下記の5種類に大別されます。
- Webデザイン全般
- コーディング関連
- Adobe関連
- デザインセンス関連
- SEO関連
1. Webデザイン全般
- ウェブデザイン技能検定(国家資格)
- ウェブビジュアルデザイン
- ウェブインフォメーションデザイン
- アクセシビリティ・ユニバーサルデザ イン
- ウェブサイト設計・構築・運用・管理技術
- Webデザイナー検定(「MdN」の公認検定)
- Webページを実現する技術
- 知的財産権
- データフォーマット
- Webデザインへのアプローチ
- CIWウェブデザイン・スペシャリスト(国際資格)
- Webデザイン要素
- Web技術の基礎・応用
2.コーディング関連
- Webクリエイター能力認定試験(サーティファイWeb利用・技術認定委員会)
- 制作環境
- Webサイトの構成と設計
- HTML/CSS
- HTML5プロフェッショナル認定資格(特定非営利活動法人エルピーアイジャパン)
- CSS
- 要素
- レスポンシブWebデザイン
- API
- PHP技術者認定試験(一般社団法人 PHP技術者認定機構)
- 配列の操作
- データベース
- クッキーとセッション
- XML
- セキュリティ
3. Adobe関連
- Photoshop®クリエイター能力検定試験
- レイヤー操作
- フィルター
- Web 用画像の作成
- アクションと自動処理
- 画像解像度
- スクリーン線数の知識
- Illustator®クリエイター能力検定試験
- パスの描画と編集
- レイヤー
- アクションと自動処理
- ベクトル画像
- ビットマップ画像の概念
4. デザインセンス関連
- 色彩検定(内閣府認定 公益社団法人 色彩検定協会)
- 色のはたらき
- 色彩心理
- 色彩調和
- 色彩効果
- 慣用色名
- カラーコーディネーター試験(東京商工会議所)
- 色と心理
- 配色と色彩調和
- 光から生まれる色
- 色の測定
- 混色と色再現
5. SEO関連
- ウェブ解析士認定講座(一般社団法人 ウェブ解析士協会)
- 事業分析
- KPIと計画立案
- 流入の解析
- コンテンツの解析
- ウェブ解析の提案とレポート
- Google アナリティクス個人認定資格(GAIQ)(Google Partners)
- イベント トラッキング
- チャネル別データ分析
- リマーケティング
- カスタム レポートの作成
給料をもらいながら実践的に勉強する
さて、上記でお伝えしたWebデザイナーに必要なスキルや、持ってると有利になる資格ですが、現時点で全て身に付けているでしょうか?
身に付けていなかったとして、自分で勉強したり学校に通ったりして挫折せずに身に付ける自信はあるでしょうか?
おそらくほとんどの人は、
- 全て完璧には身に付けていない
- ほとんど身に付けていない
- 聞いたことくらいはある
- 勉強しても挫折するかも
という状態かと思います。
仮に絶え間ない努力を継続してスキルを身に付けたとしても、独学で得られる知識や経験と、仕事の現場で実践して得られる知識や経験では意味が大きく異なります。
悪く言い換えるならば、勉強して身に付けた知識など仕事の現場ではあまり役に立たないとも言えます。
つまり、
仕事の現場で覚えた方が意味のあるスキルとして身につき、応用力も同時に得ることができるということです。
しかも、スキルを身に付けながら給料ももらえるという一石二鳥状態です。
ただ、こういうことを書くと、
- 無職やフリーターでも採用してくれるの?
- 未経験からどうやってWebデザイナー職を探すの?
という疑問がわくのも当然だとは思います。
というわけで、フリーターや未経験者でもWebデザイナーの仕事を紹介してくれる転職エージェントを紹介します。
【未経験可】Webデザイナーになりたい人が利用すべき転職エージェント

未経験やフリーターからWebデザイナーに転職(就職)するうえで、厳選した転職エージェントを紹介します。
DYM就職


DYM就職は、第二新卒、既卒、フリーターなどが、未経験の状態(社会人経験なしでもOK)から正社員として就職することを支援している転職エージェントです。
就職率は登録者の96%と高い数値を誇っており、Web分野の業界にも強いため、未経験からWebデザイナーとして働くことに適しています。
全国
10代・20代
関連コンテンツ
転職総合
業界を問わない総合的な転職サイト・エージェントの人気ランキングになります。
属性別・業界別におすすめの転職サービス
「属性別」「業界別」に特化した転職サイト・エージェントの人気ランキングになります。
世代別におすすめの転職サービス
「世代別」の転職についての考え方や人気エージェントのページになります。
正社員以外(アルバイト・派遣社員)でのお仕事探しにオススメのサービス
正社員以外(アルバイト・派遣社員)でお仕事を探すにあたってオススメできるサービスになります。